Thumbnails are one of the most crucial elements for making viral YouTube videos. In fact, they’re often the difference between a viewer clicking on your video or scrolling past it. Crafting the perfect thumbnail involves more than just flashy images and bold text—it requires a strategy.
In this guide, we’ll break down the exact process behind creating viral thumbnails that attract clicks. Whether you’re a beginner or an experienced YouTuber, these tips will elevate your thumbnail game and help you grow your channel.
Why Thumbnails Matter
Before diving into the specifics, it’s essential to understand why thumbnails are so important. A well-designed thumbnail can increase your click-through rate (CTR), which is a key factor in how YouTube ranks and promotes your videos. More clicks translate into higher visibility, which leads to more views and, ultimately, more revenue.
Your thumbnail is essentially your video’s first impression, so making it compelling is crucial. The better your thumbnail, the more likely viewers are to click and engage with your content.
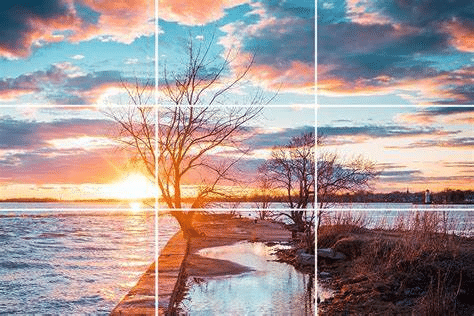
Step 1: Start with the Rule of Thirds

The rule of thirds is a basic design principle that helps balance the visual elements in your thumbnail. By dividing your thumbnail into nine equal sections with two horizontal and two vertical lines, you can align your main subject along these lines to create a visually appealing layout.
Popular YouTubers use this rule to highlight essential elements in their thumbnails. When you follow this structure, it’s easier for the viewer to focus on the critical parts of your thumbnail, which increases its overall effectiveness.
Step 2: Choose a Color Palette

Color plays a massive role in catching someone’s eye. You’ve probably heard of using the color wheel to find contrasting colors that pop. While that’s a great starting point, there’s an even simpler approach: pick one dominant color and pair it with neutral shades like black, white, and grey.
For example, if yellow is your main color, complement it with black and white for clarity. To keep things fresh, you can change the accent or highlight color for each thumbnail, ensuring your content looks both consistent and varied across your channel.
Step 3: Use Simple, Bold Fonts
Your font choice should be clean and easy to read, even on smaller screens like mobile devices. Avoid overly complicated fonts that can make your text hard to decipher. A popular choice among YouTubers is Eastman, which is bold yet clean. It works well for conveying your message without overwhelming the design.
If you’re using text on your thumbnail, keep it brief—two to five words max. Text should add context to your video without taking up too much space or cluttering the design.
Step 4: Combine Thumbnail Types
Instead of sticking to one style, try mixing various thumbnail formats to keep your content fresh. Some popular types include:
- Shock Factor Thumbnails: These generate curiosity by showing something unexpected, like an exaggerated expression or a surprising element.
- Before & After: This comparison type is perfect for tech reviews, transformations, or challenges. It plays on the viewer’s desire to see results.
- Social Proof: Incorporating familiar faces or recognizable figures from your niche can draw attention, especially when paired with viral topics.
Successful thumbnails often combine these styles to create a multi-layered design. For instance, a tech review might feature both a comparison and a bold number to show how one product stacks up against another.
Step 5: Add the Finishing Touches
For editing, Photoshop or Canva is your go-to tool. After laying out your core design, use effects like Gaussian Blur or Mosaic Pixelation to blur the background and make your text or subject pop. This technique draws attention to the key elements in your thumbnail and makes it easier to read.
Another effective trick is using light reflection to enhance realism. For example, if you have text over a shiny surface, add a small glow effect to simulate how light would naturally interact with it. Layer blending modes like Overlay or Soft Light can be used to adjust the intensity and ensure the reflection looks seamless.
Step 6: Test Before You Publish
Testing your thumbnail before going live is a crucial final step. You can use websites like thumbsup.tv to preview your thumbnail as it would appear on the YouTube homepage. This tool allows you to check how your design looks in a crowded field of other videos, ensuring it stands out and captures attention.
If the thumbnail doesn’t look quite right, go back and tweak it. Small changes like adjusting brightness, color, or even font size can make a big difference in how your thumbnail performs.
Conclusion
Creating viral thumbnails that drive clicks isn’t just about following trends—it’s about understanding what works and why. By combining design principles like the rule of thirds, smart color choices, and creative text placement, you can design thumbnails that significantly increase your video’s CTR.
Don’t forget to experiment, adapt, and evolve. While your early designs might follow these steps exactly, over time, you’ll develop your own style that resonates with your audience and keeps them coming back for more. With the right approach, your thumbnails will stand out, and your videos will be unstoppable.